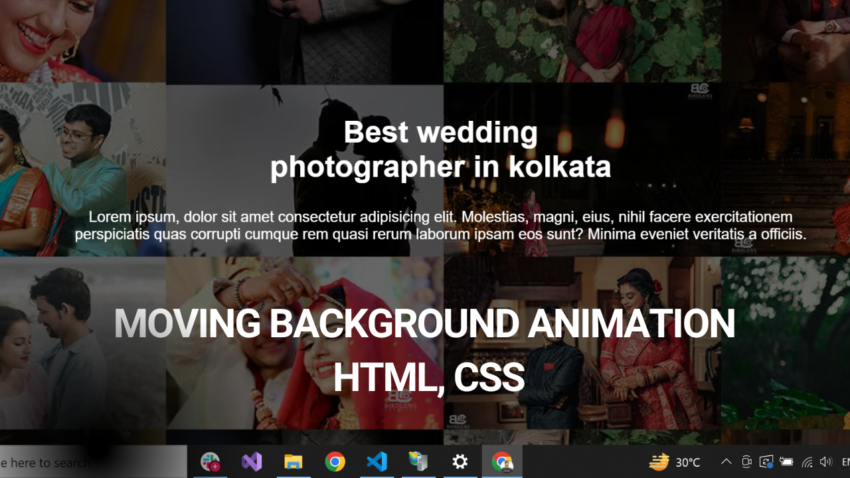
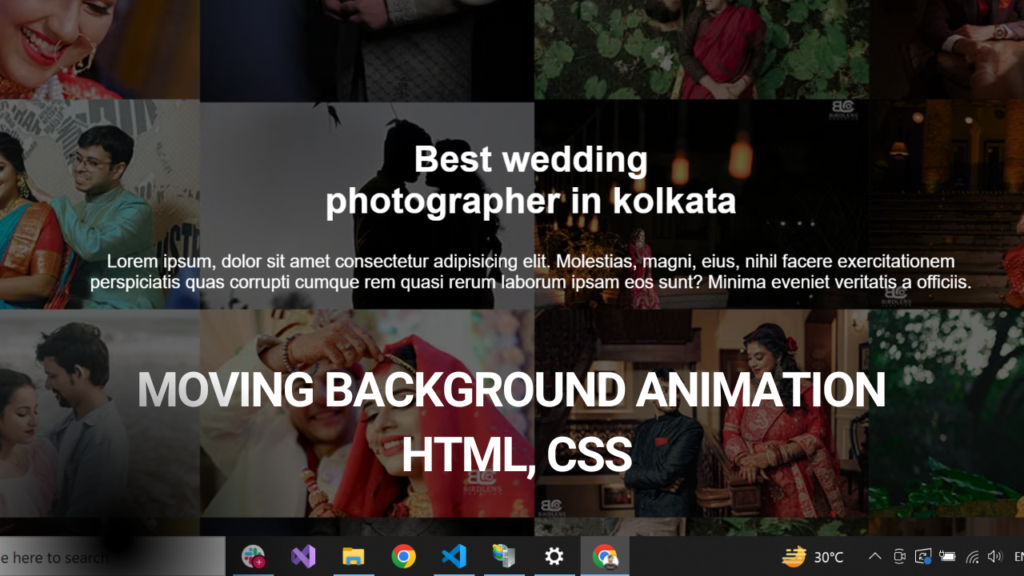
Hello guys in this article we are going to see how to create moving background animation in CSS for the website. So here we are going to use @keyframe animation and translate to move the background.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<!--
background image url
https://images.prismic.io/devcms/1a2eebef-7979-4ce8-8881-20abdba7894a_Birdens+Creation+hb-+Wedding+and+Prewedding+Photographers+in+Kolkata.jpg?auto=compress,format
-->
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: sans-serif;
}
.banner {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
text-align: center;
height: 100vh;
position: relative;
color: #fff;
font-size: 18px;
background: rgba(0, 0, 0, 0.6);
overflow: hidden;
}
@keyframes movebg {
100% {
transform: translate3d(-6000px, 0, 0);
}
}
.banner::before {
content: "";
z-index: -1;
height: 100%;
width: 50000px;
position: absolute;
background: url("./banner-bg.avif");
animation: movebg 30s linear infinite;
}
.banner h1 {
margin-bottom: 30px;
}
.banner p {
width: 70%;
}
</style>
</head>
<body>
<div class="banner">
<h1>
Best wedding<br />
photographer in kolkata
</h1>
<p>
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Molestias, magni, eius,
nihil facere exercitationem perspiciatis quas corrupti cumque rem quasi rerum
laborum ipsam eos sunt? Minima eveniet veritatis a officiis.
</p>
</div>
</body>
</html>